官网安装教程
- https://flutter.dev/docs/get-started/install
- 在官网根据不同操作系统,下载不同版本的Flutter SDK;
- 没有科学上网页面打开会有点慢;
macOS catalina(v10.15.x)开发环境搭建
详细步骤参考bilibili视频:https://www.bilibili.com/video/av52490605?p=15
一、 前期准备:
- 操作系统: macOS (64-bit)
- 磁盘空间: 700 MB(这是理论值,实际装完Xcode、Android Studio和其他一些依赖,磁盘空间很大)
- Flutter 依赖下面这些命令行工具:bash, mkdir, rm, git, curl, unzip, which
二、SDK安装:
- 官网下载
- 官网网速较慢,可以搜索国内相关镜像下载
三、flutter SDK安装
- 下载:
- 添加flutter到你的环境变量,并且配置国内包的镜像
- bash终端bash
1
2
3
4
5
6
7vim ~/.bash_profile
# 添加以下三行
export PATH=${PATH}:[flutter folder path]/flutter/bin
export PUB_HOSTED_URL=https://mirrors.cloud.tencent.com/dart-pub
export FLUTTER_STORAGE_BASE_URL=https://mirrors.cloud.tencent.com/flutter
# 使文件生效
source $HOME/.bash_profile - zsh终端bash
1
2
3
4
5
6
7
8
9
10vim ~/.zprofile
# 添加以下三行
export PATH=${PATH}:[flutter folder path]/flutter/bin
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
# 下面两个是腾讯镜像
# export PUB_HOSTED_URL=https://mirrors.cloud.tencent.com/dart-pub
# export FLUTTER_STORAGE_BASE_URL=https://mirrors.cloud.tencent.com/flutter
# 使文件生效
source $HOME/.zprofile
- bash终端
四、检查flutter开发环境
- 运行flutter doctor,检查开发环境; (第一次运行一个flutter命令(如flutter doctor)时,它会下载它自己的依赖项并自行编译。)plaintext
1
flutter doctor
- 此时,应该flutter项的检查ok了,还需要配置开发工具
- 创建一个flutter项目plaintext
1
flutter create my_app
工具配置
不用都安装,选其中一种就行
一、Android—— Android Studio
- 安装时proxy确认窗点取消就行
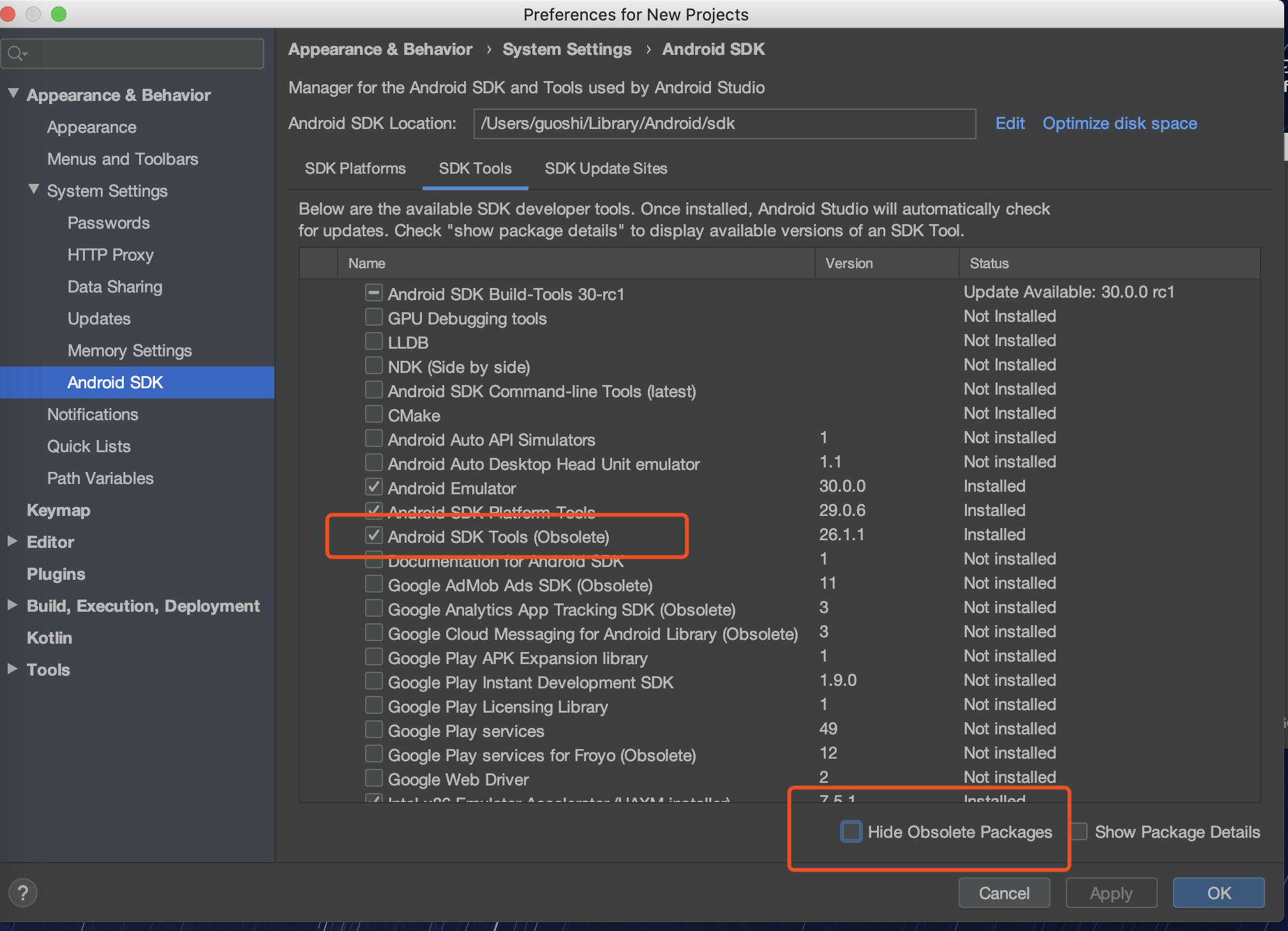
- configure -> SDK tools -> 显示隐藏项目 -> 勾选SDK tools选项

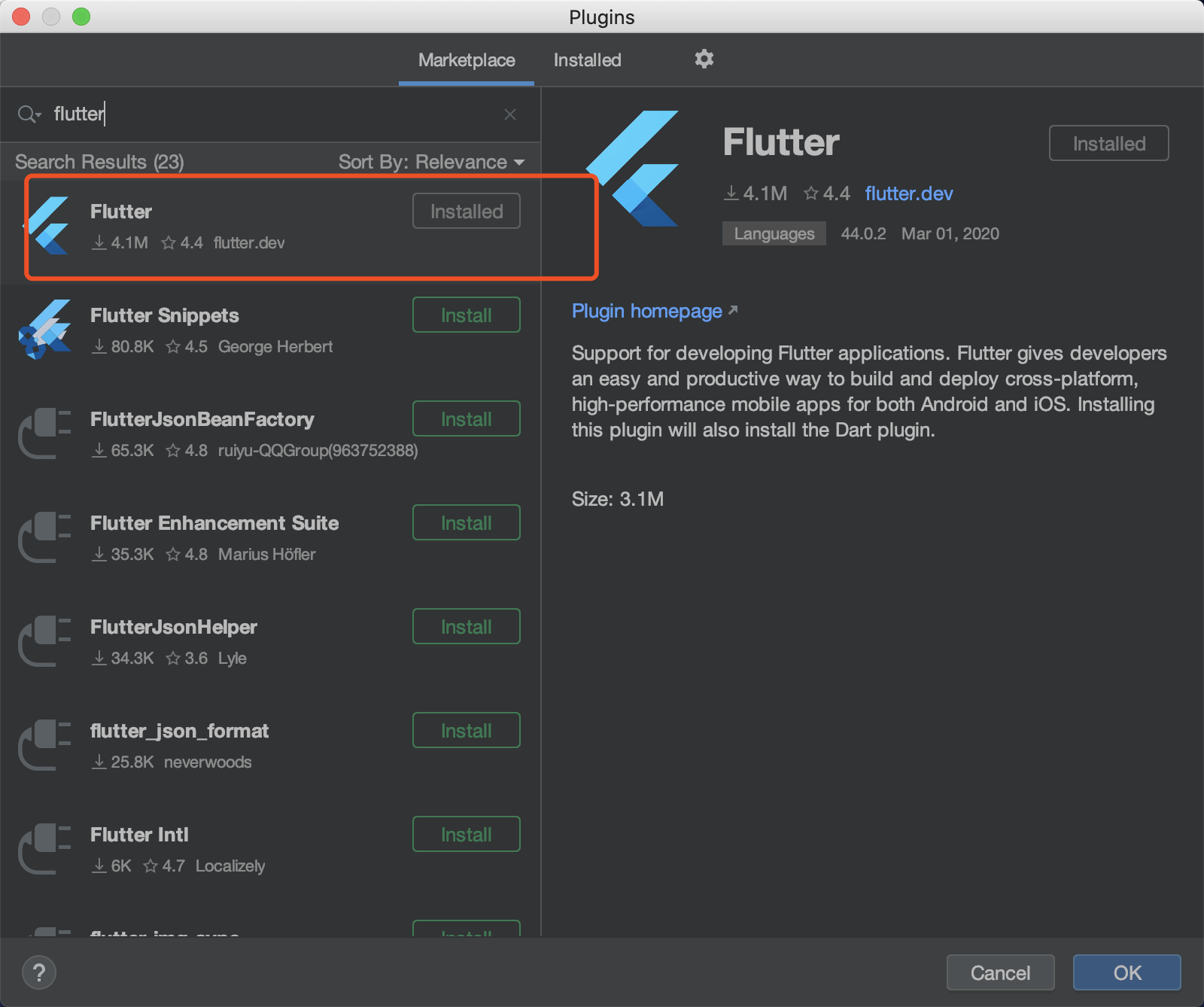
- configure -> plugins -> 下载flutter插件

- 启动 Android Studio>Tools>Android>AVD Manager 并选择 Create Virtual Device.
- 选择一个设备并选择 Next
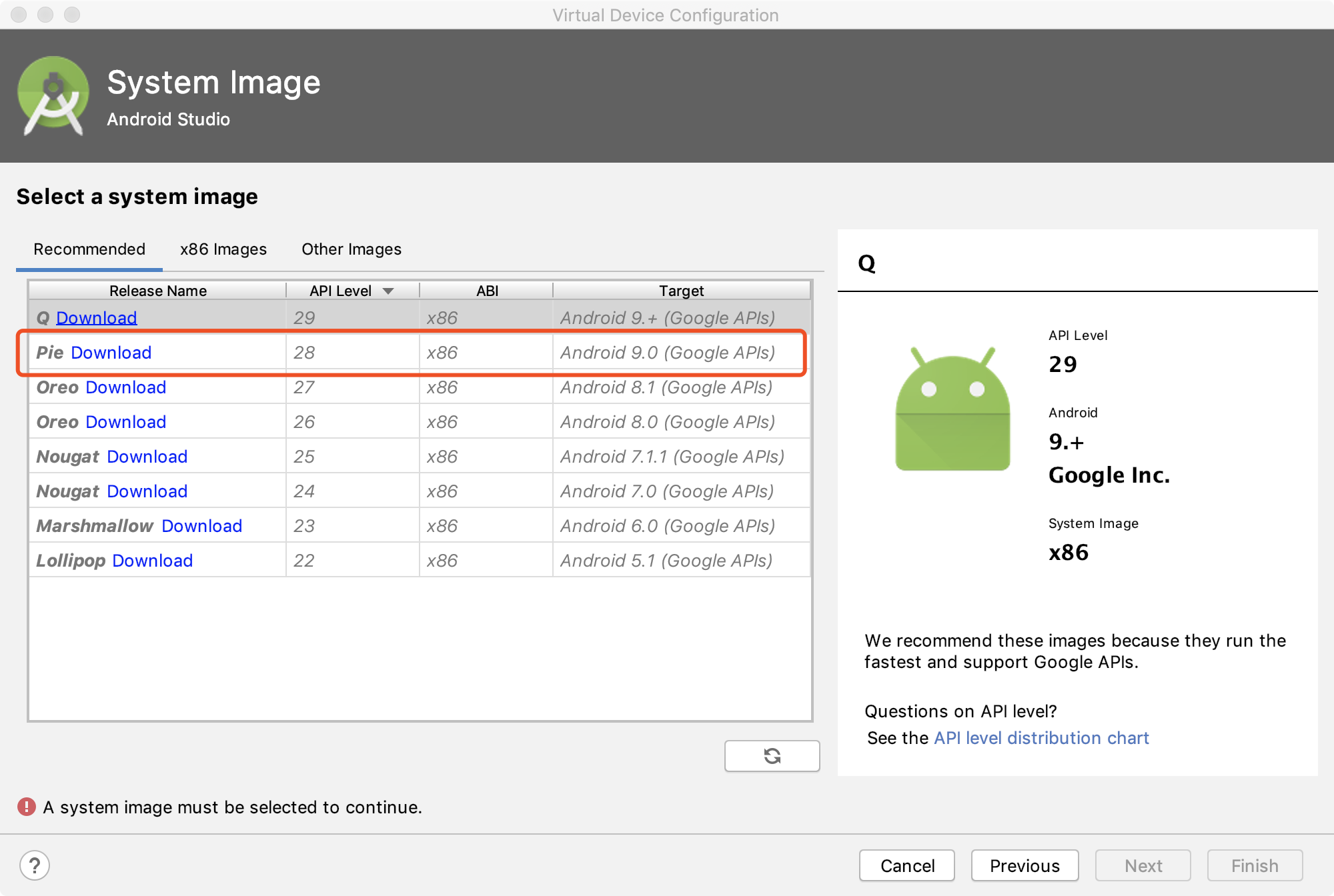
- 为要模拟的Android版本选择一个系统映像(踩坑:选择Q运行调试有问题,选择Pie就可以运行调试项目)

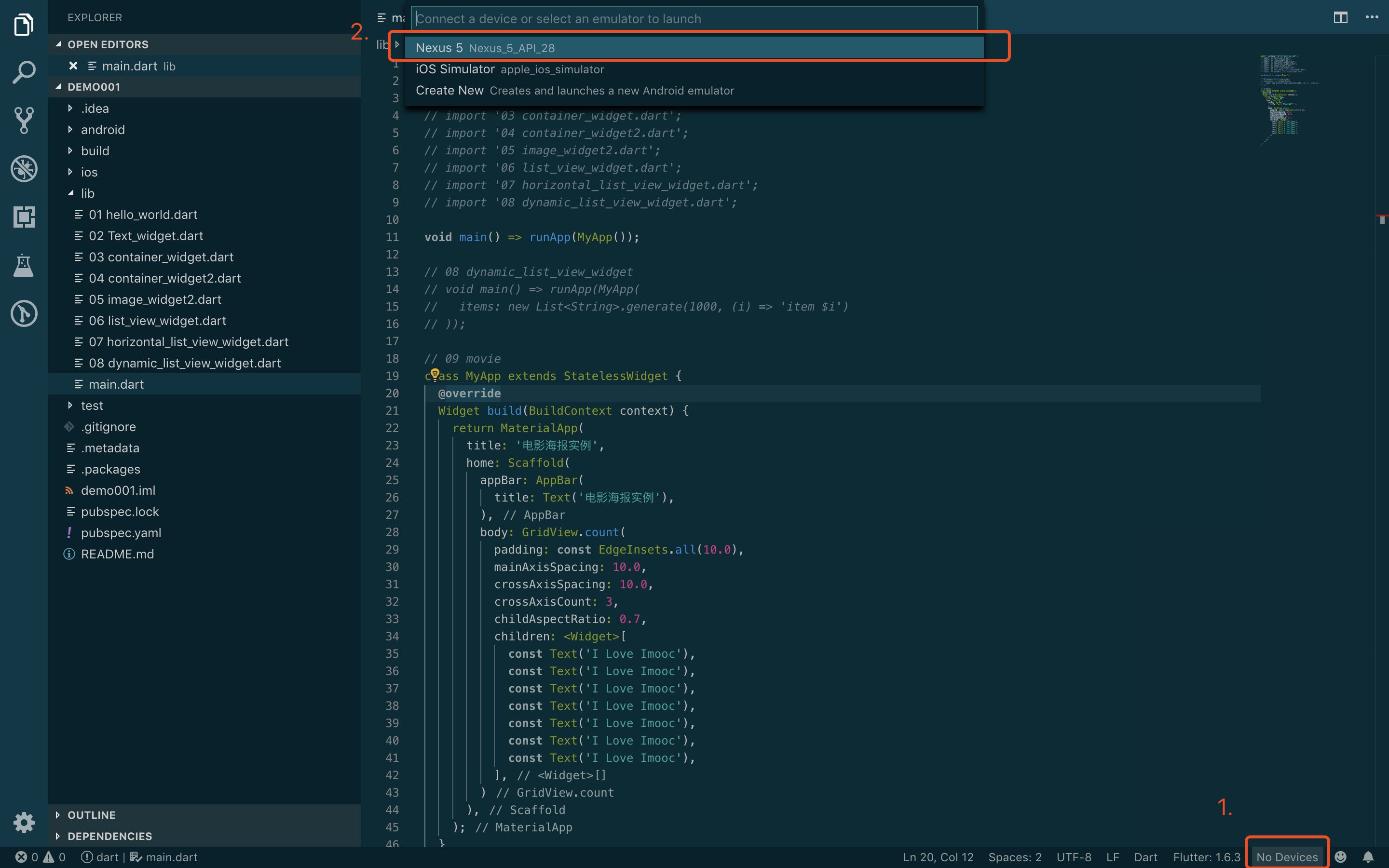
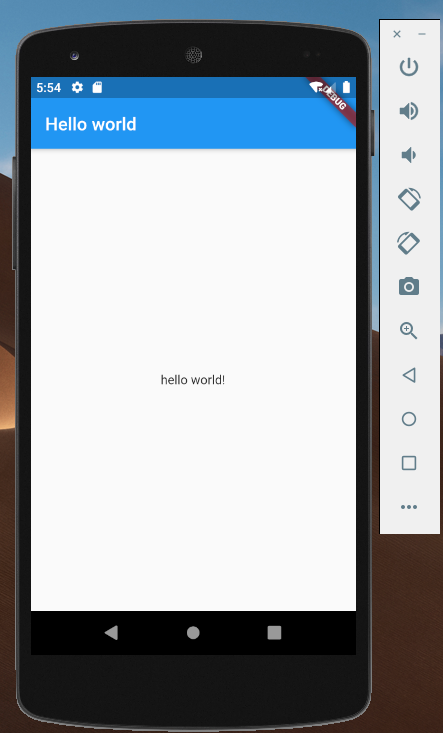
- 添加完成后,用vscode打开flutter示例项目,启动Android模拟器


- 运行flutter示例项目plaintext
1
2cd my_app
flutter run - Android真机测试:
- 在您的设备上启用 开发人员选项 和 USB调试 。详细说明可在Android文档中找到。
- 使用USB将手机插入电脑。如果您的设备出现提示,请授权您的计算机访问您的设备。
- 在终端中,运行 flutter devices 命令以验证Flutter识别您连接的Android设备。
- 运行启动您的应用程序 flutter run。
二、平台设置:IOS—— Xcode
- 从App Store中安装Xcode
- 配置Xcode命令行工具 plaintext
1
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
- 通过Xcode许可协议 plaintext
1
sudo xcodebuild -license
- 打开终端模拟器 plaintext
1
open -a Simulator

- 运行flutter示例项目 plaintext
1
2cd my_app
flutter run - IOS真机测试:涉及收费项目
三、vscode也可以作为编辑器
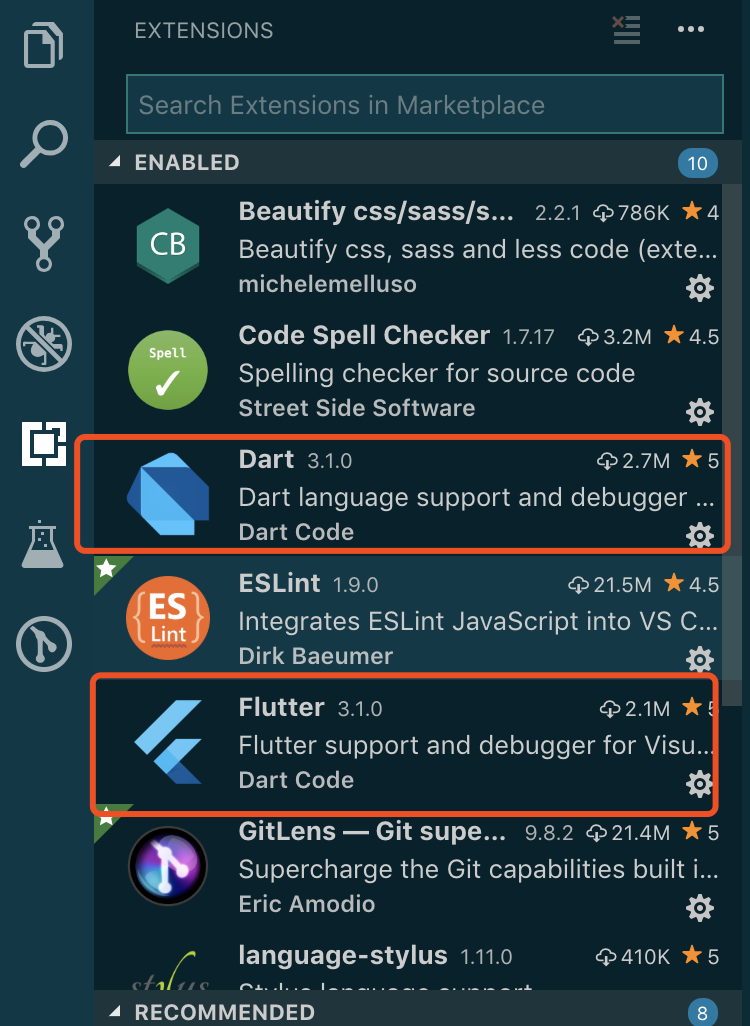
- VSCode编辑器插件安装:点击安装Flutter插件会自动帮你把Dart插件也一起安装;

- 还是得安装、配置Xcode(第二步)
- 打开终端模拟器 plaintext
1
open -a Simulator
- 运行flutter示例项目 plaintext
1
2cd my_app
flutter run
调试终端快捷键:
- R: 热加载,查看预览效果;
- P:显示网格;
- O:切换系统;
- Q:退出调试模式;